Get Started
Welcome to Infopass ✨
Welcome to Verification API Documentation! Our powerful API suite is designed to streamline and enhance your verification processes, offering seamless integration for both Identity Verification (KYC) and Business Verification (KYB) services.

API Overview 🗂️
Our APIs offer comprehensive solutions for:Identity Verification (KYC)Our KYC API swiftly and securely verifies user identities, ensuring compliance and enhancing trust with minimal effort. Key features include-
- Real-Time Verification
- Document Validation
- Biometric Verification
Business Verification (KYB)Our KYB API verifies businesses comprehensively to ensure they comply with regulations and are legitimate. Key Features include-
- Negative News Diligence
- Business Registration Verify
- Beneficial Identification
Generating an API Key 🔑
Step-by-Step Guide to Generating an API Key -1
2
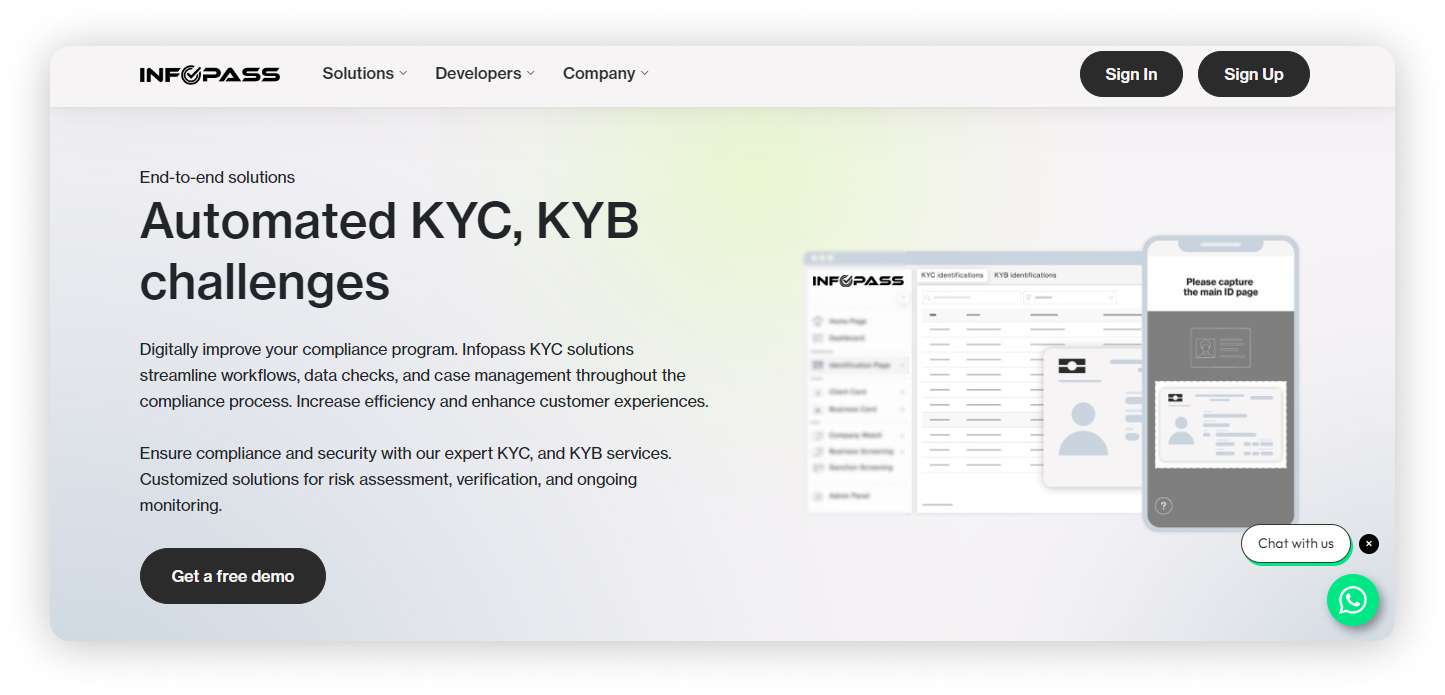
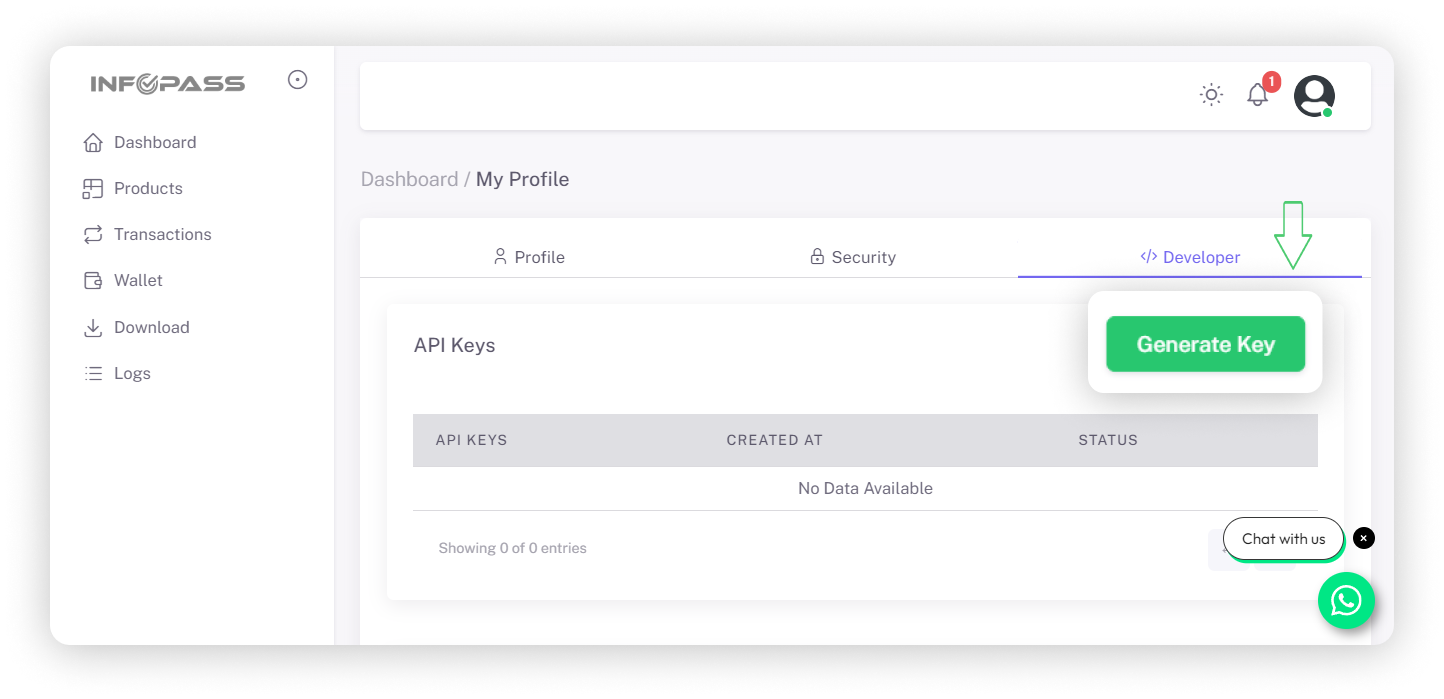
Navigate to the Developer Setting Section
- Once logged in, go to your user dashboard.
- Find Profile Section on right corner and click on the “My Profile” icon in the dashboard topbar.

3
Request a New API Key
- In the “Developer” section, click on the “Generate API Key” button.

- You may be asked to provide some details before generating the API key

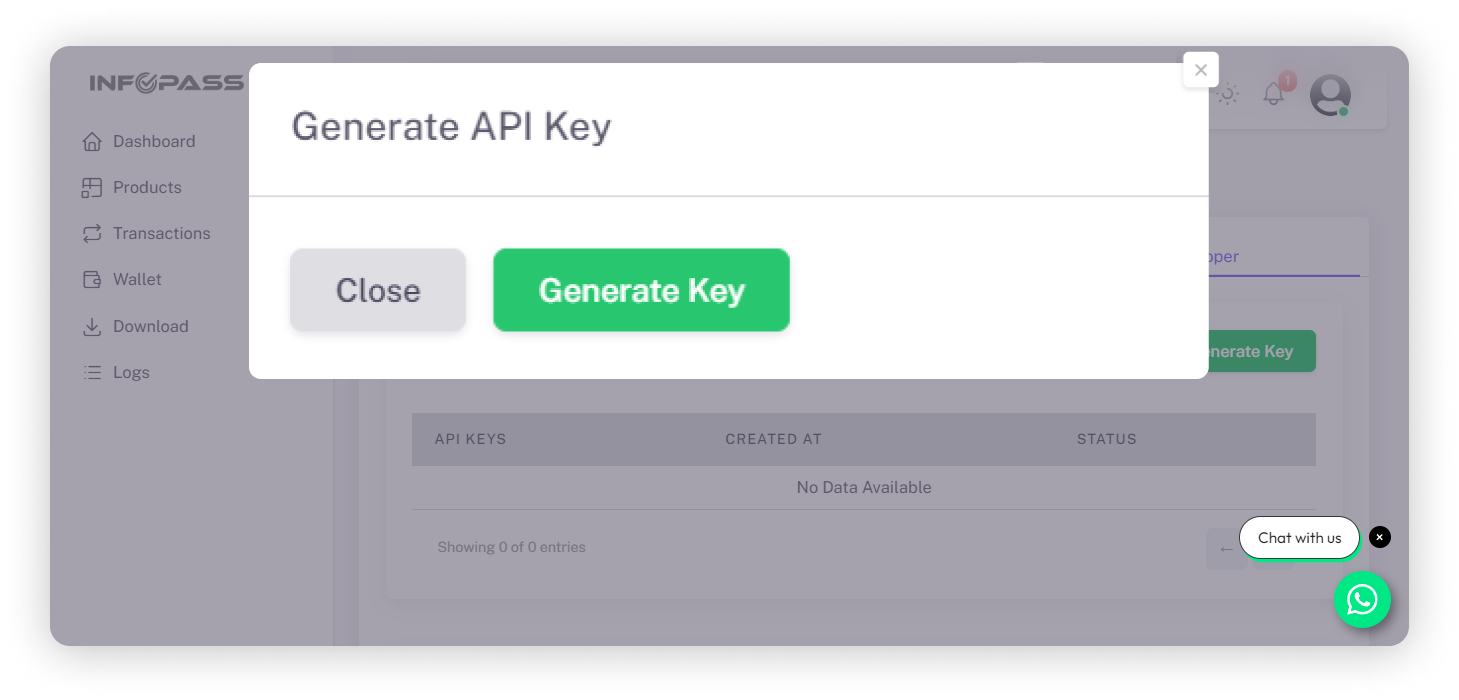
4
Generate and Save Your API Key
- Click the “Generate” button to create your API key.
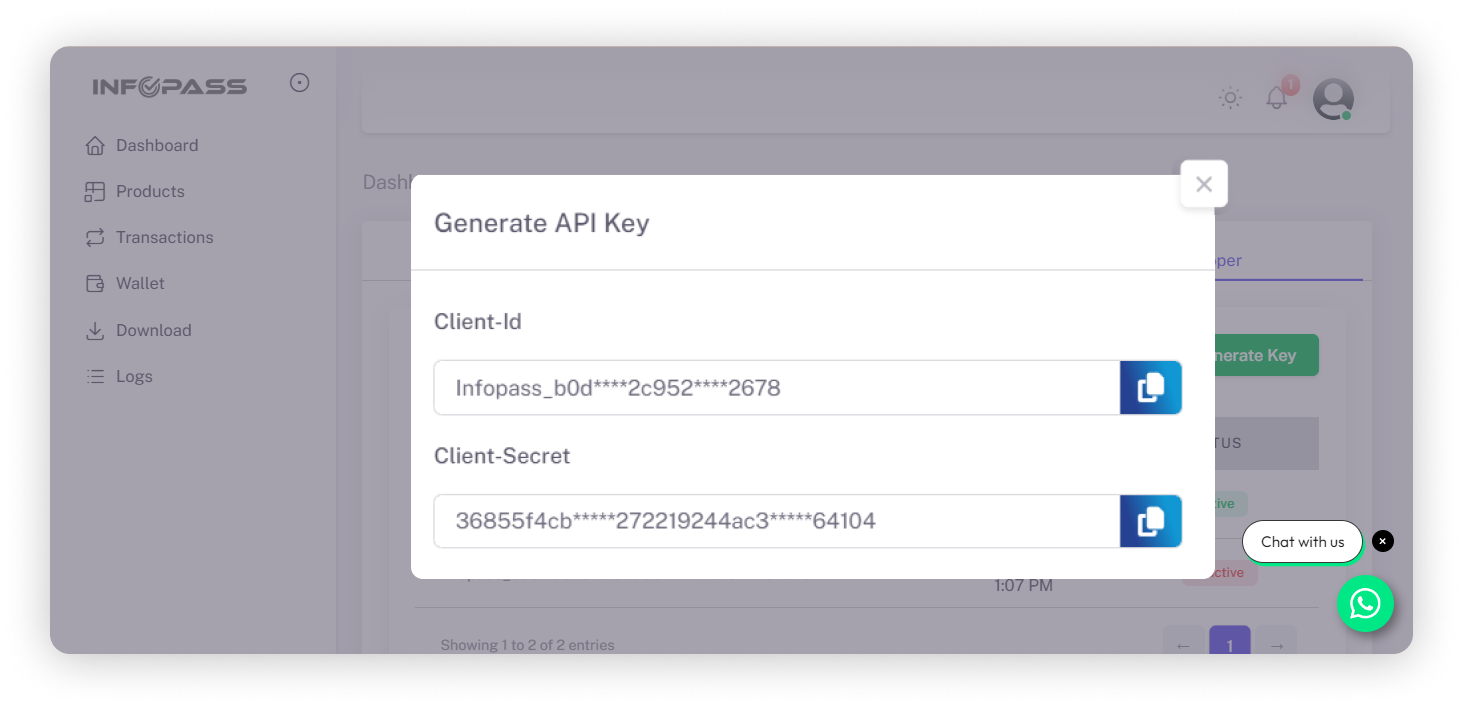
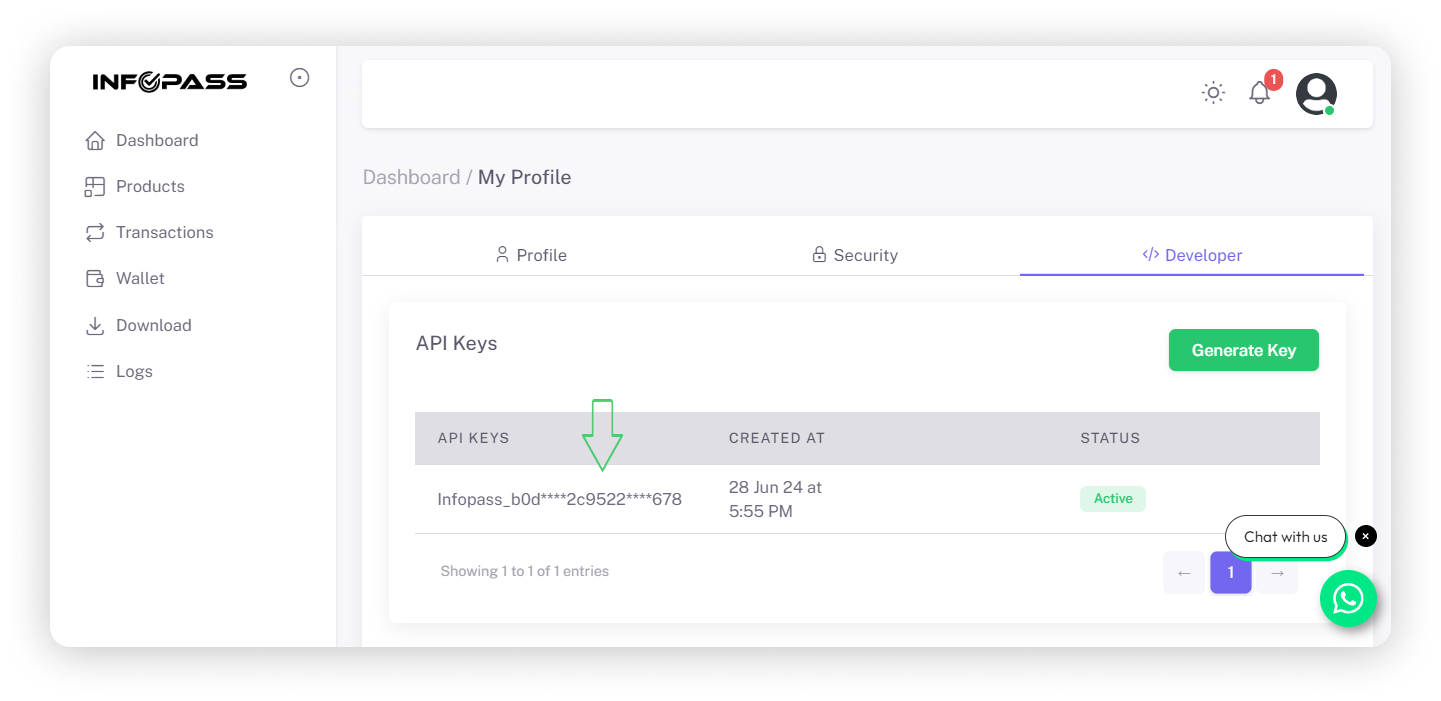
- Once generated, your API key will be displayed on the screen.

5
Start Using Your API Key
- Your API key is now ready to use. Include it in your API requests as specified in the authentication section of our documentation.

Keep your API key secure and do not share it publicly.
If you suspect that your API key has been compromised, regenerate a new one immediately
If you suspect that your API key has been compromised, regenerate a new one immediately
API Key Management 🏯️
- Regenerate Key : If you need to regenerate your key, follow the same steps as above. The old key will be deactivate.
Authentication 👩🏫️
All API endpoints are authenticated using auth key and picked up from the specification file.
Authenticated requests 🚀️
Enable user authentication via environment variable, each front-end API request includes an API key and OAuth2 token. These authenticate the request. Without proper permissions, the backend responds with a4XX error.
API Errors ❌️
If a page loads with no visible data, it could indicate either a lack of data or insufficient user permissions. If no error message appears on the page, check the browser’s network tab and inspect the API request response for full error details.Learn how to view the network requests in Chrome by following these instructions
| Error Code | Description |
|---|---|
401 | Expired / Invalid OAuth token |
402 | Record is Invalid |
403 | Invalid API Key |
403 | Unauthorized access |
404 | Record not found |
500 | API resource error |